
Comfino raty PrestaShop
Integracja widgetu Comfino z PrestaShop
Aby osadzić widget na dowolnej stronie sklepu, należy umieścić poniższy kod inicjalizujący:
var script = document.createElement('script');
script.onload = function () {
ComfinoProductWidget.init({
widgetKey: '{WIDGET_KEY}',
priceSelector: '{WIDGET_PRICE_SELECTOR}',
widgetTargetSelector: '{WIDGET_TARGET_SELECTOR}',
priceObserverSelector: '{WIDGET_PRICE_OBSERVER_SELECTOR}',
priceObserverLevel: {WIDGET_PRICE_OBSERVER_LEVEL},
type: '{WIDGET_TYPE}',
offerType: '{OFFER_TYPE}',
embedMethod: '{EMBED_METHOD}',
numOfInstallments: 0,
price: null,
callbackBefore: function () {},
callbackAfter: function () {},
onOfferRendered: function (jsonResponse, widgetTarget, widgetNode) { },
onGetPriceElement: function (priceSelector, priceObserverSelector) { return null; },
debugMode: window.location.hash && window.location.hash.substring(1) === 'comfino_debug'
});
};
script.src = '{WIDGET_SCRIPT_URL}';
script.async = true;
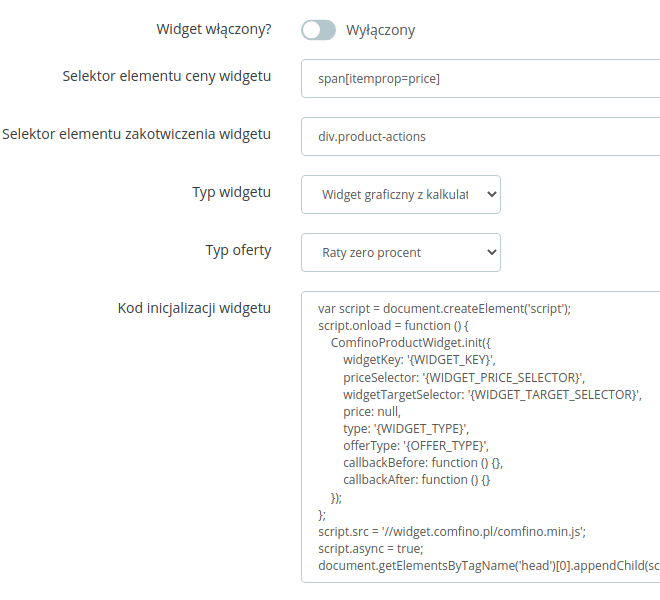
document.getElementsByTagName('head')[0].appendChild(script);Wtyczka Comfino PrestaShop udostępnia gotowy szablon skryptu inicjalizacyjnego i ułatwia konfigurację widgetu. W celu włączenia widgetu należy otworzyć formularz konfiguracyjny wtyczki.

Aby aktywować logikę widgetu na stronie sklepu, należy ustawić przełącznik "Widget włączony?". Do funkcjonowania widgetu potrzebny jest indywidualny klucz, który trzeba wprowadzić do pola "Klucz widgetu".
Skrypt inicjalizacyjny można modyfikować stosownie do swoich potrzeb.
Po zapisaniu zmian widget powinien wyświetlać się na wszystkich stronach spełniających kryteria zdefiniowane w selektorach elementów: "Selektor elementu ceny widgetu", "Selektor elementu zakotwiczenia widgetu".
Pierwszy selektor wskazuje na element dokumentu HTML zawierający cenę produktu (zazwyczaj jest to strona szczegółów produktu). Drugi selektor wskazuje na element, w którym będzie osadzony widget.
Dodatkowe szczegółowe informacje o działaniu i konfiguracji widgetu znajdziesz w głównej dokumentacji widgetu Comfino.

