
Comfino installments
Embedding the widget on the product page
To embed the widget on a product page, the following initialization code should be included:
const script = document.createElement('script');
script.onload = function () {
ComfinoWidgetFrontend.init({
widgetKey: 'WIDGET_KEY',
priceSelector: 'WIDGET_PRICE_SELECTOR',
widgetTargetSelector: 'WIDGET_TARGET_SELECTOR',
priceObserverSelector: 'WIDGET_PRICE_OBSERVER_SELECTOR',
priceObserverLevel: WIDGET_PRICE_OBSERVER_LEVEL,
type: 'WIDGET_TYPE',
offerTypes: ['OFFER_TYPE_1','OFFER_TYPE_2','OFFER_TYPE_3'],
embedMethod: 'EMBED_METHOD'
});
};
script.src = '//widget.comfino.pl/v2/widget-frontend.min.js';
script.async = true;
document.getElementsByTagName('head')[0].appendChild(script);-
Basic widget configuration options:
- widgetKey - widget API key which enables calculations and downloading the offer from the Comfino API
- priceSelector - selector of the element which contains the price of the product (eg:
span[itemprop=price], details in section "Additional information") - widgetTargetSelector - selector of the element which is the container of the widget (eg:
div.product-actions, details in section "Additional information") - priceObserverSelector - selector of the observed parent element that contains the price element (details in section "Additional information")
- priceObserverLevel - DOM hierarchy level used for tracking price changes and offer recalculation (level of the observed parent container relative to the price container, details in section "Additional information")
- type - widget type (standard - Standard widget, classic - Classic widget, default: standard)
- offerTypes - promoted offer types as an array (INSTALLMENTS_ZERO_PERCENT - 0% installments, CONVENIENT_INSTALLMENTS - Convenient installments, PAY_LATER - Pay later, COMPANY_INSTALLMENTS - Company installments, COMPANY_BNPL - Deferred payment for companies, PAY_IN_PARTS - Divide into 3, LEASING - Leasing)
- embedMethod - widget embedding method (INSERT_INTO_FIRST, INSERT_INTO_LAST - default value, INSERT_BEFORE, INSERT_AFTER)
-
Additional widget configuration options
- price - product price used for installments calculation (in case if set, priceSelector, priceObserverSelector and priceObserverLevel options are ignored)
- productId - ID of the displayed product
- productPrice - gross price of the displayed product (auxiliary value, setting this option does not cause priceSelector, priceObserverSelector and priceObserverLevel options to be ignored)
- numOfInstallments - number of installments for which the calculation is to be carried out and the offer returned (default: 0 - default number of installments for a given type of offer)
- platform - e-commerce platform identifier (default: '[unknown]')
- platformName - e-commerce platform name (default: '[unknown]')
- platformVersion - e-commerce platform version (default: '[unknown version]')
- platformDomain - e-commerce platform domain (default: '[unknown]')
- pluginVersion - plugin version (default: '[unknown version]')
- availableProductTypes - array of available financial product types for a given product category (advanced filtering)
- productCartDetails - object containing detailed information about the product cart (totalAmount, products)
- language - widget language (default: 'pl', available: 'pl', 'en')
- currency - currency (default: 'PLN')
- showProviderLogos - display creditor logos (default: false)
- bannerContainerId - banner container ID (default: 'comfino-widget-banner')
- bannerContainerClass - banner container CSS class (default: 'comfino-widget-banner')
- calculatorContainerId - calculator container ID (default: 'comfino-widget-calculator')
- calculatorContainerClass - calculator container CSS class (default: 'comfino-widget-calculator')
- customBannerCss - URL to custom CSS styles for the banner
- customCalculatorCss - URL to custom CSS styles for the calculator
- hasPriceInput - a special type of banner with a text field that allows to manually enter the price to calculate the credit offer (true/false)
- callbackBefore - callback function executed before downloading data from the API and displaying the widget (details in section "Callback functions")
- callbackAfter - callback function executed after downloading data from the API and displaying the widget (details in section "Callback functions")
- onOfferRendered - callback function executed after displaying the offer (details in section "Callback functions")
- onWidgetBannerLoaded - callback function executed after loading the widget banner (details in section "Callback functions")
- onWidgetCalculatorLoaded - callback function executed after loading the widget calculator (details in section "Callback functions")
- onWidgetCalculatorUpdated - callback function executed after updating the widget calculator (details in section "Callback functions")
- onWidgetBannerCustomCssLoaded - callback function executed after loading custom CSS styles for the banner (details in section "Callback functions")
- onWidgetCalculatorCustomCssLoaded - callback function executed after loading custom CSS styles for the calculator (details in section "Callback functions")
- onGetPriceElement - callback function executed before getting the price (details in section "Callback functions")
- debugMode - debug mode (default: false)
-
where:
- option - mandatory parameter
- option - optional parameter
Widget script hosts
- Production: https://widget.comfino.pl/v2/widget-frontend.min.js
- Test (sandbox): https://widget.craty.pl/v2/widget-frontend.min.js
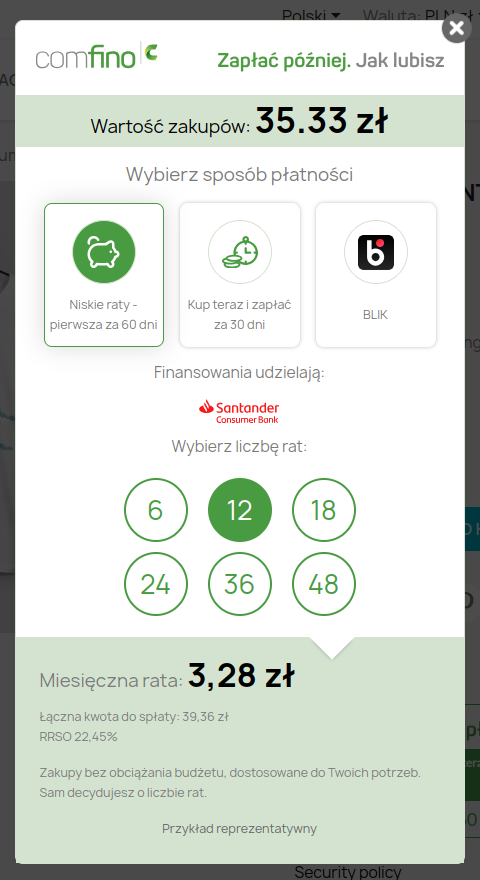
Widget types
- Standard banner (standard)




Active option "Show logos of financial services providers"


- Classic banner (classic)



Active option "Show logos of financial services providers"


Installments calculator


Callback functions
- callbackBefore
Callback function executed before downloading data from the API and displaying the widget.
Default implementation: function () {}
- callbackAfter
Callback function executed after downloading data from the API and displaying the widget.
Default implementation: function () {}
- onOfferRendered
Callback function executed after displaying the offer. Allows to make visual modifications to the displayed widget.
Default implementation: function (jsonResponse, widgetTarget, widgetNode) { }
Function arguments
{Object} jsonResponse: JSON object with the API response containing the calculated offer
{HTMLElement} widgetTarget: the page element where the widget was placed
{Document} widgetNode: DOM node containing the HTML structure of the widget
- onWidgetBannerLoaded
Callback function executed after loading the widget banner.
Default implementation: function (loadedOffers) { }
Function arguments
{Array} loadedOffers: array of objects with loaded financial offers
- onWidgetCalculatorLoaded
Callback function executed after loading the widget calculator.
Default implementation: function (loadedOffers) { }
Function arguments
{Array} loadedOffers: array of objects with loaded financial offers
- onWidgetCalculatorUpdated
Callback function executed after updating the widget calculator.
Default implementation: function (activeOffer) { }
Function arguments
{Object} activeOffer: object with active financial offer
- onWidgetBannerCustomCssLoaded
Callback function executed after loading custom CSS styles for the banner.
Default implementation: function (cssUrl) { }
Function arguments
{string} cssUrl: URL of the loaded CSS file
- onWidgetCalculatorCustomCssLoaded
Callback function executed after loading custom CSS styles for the calculator.
Default implementation: function (cssUrl) { }
Function arguments
{string} cssUrl: URL of the loaded CSS file
- onGetPriceElement
Callback function executed before getting the price. It allows to influence the way the price is collected by substituting your own logic.
Default implementation: (priceSelector, priceObserverSelector) => null
Function arguments
{string} priceSelector: the current selector of the element which contains the price of the product
{string} priceObserverSelector: the current selector of the observed parent element which contains the price element
Additional information
Getting the loan amount for calculation and updating the calculation
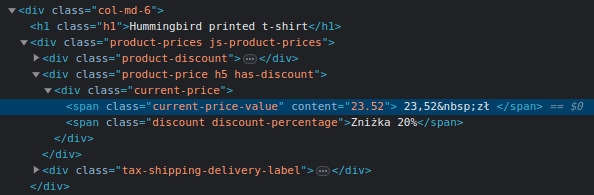
An example of a price item on a product page.

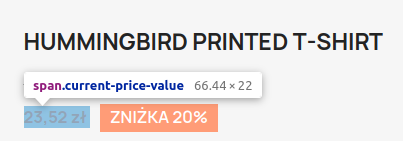
Selector of the element with price (priceSelector parameter): span.current-price-value


The amount taken from the element indicated by priceSelector is used in the offer calculation as the credit amount.
In the case of products with several price variants, selecting a product option results in a dynamic price change and recalculation of the amount in the element indicated by priceSelector. However, the price change will not be detected by the widget and the calculated credit offer will remain unchanged. In order to activate the mechanism of automatic offer recalculation depending on dynamic changes in the product price, one of the following parameters should be used: priceObserverSelector, priceObserverLevel
If the entire content of the parent element containing the price element is changed, then the observation of the price element itself will not work properly, because it will be deleted along with all attached event observers, after each price change.
In this situation, you must attach the observer to the element higher in the DOM hierarchy which contains the changed element and is not affected by the price change, which ensures that attached event observers are not lost.
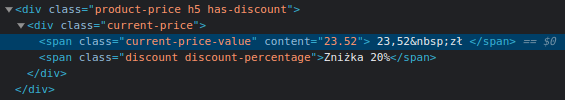
An attached change observer reacts to changes in the content of the indicated element down the hierarchy of the DOM tree. The image below shows the price element indicated by the span.current-price-value selector.
The priceObserverLevel parameter indicates how many levels above the span.current-price-value price element, the observer of changes in the content of the HTML element should be attached.
In the case of the value 0, it is of course the same price element, for the value 1 - the level above div.current-price, for the value 3 - div.product-prices.js-product-prices, etc.

Alternatively, you can use the priceObserverSelector parameter to directly indicate which element to observe. This is a more convenient method than the relative element selection with priceObserverLevel shown earlier. However, if it is not possible to unambiguously indicate the observed element using the selector, it enables relative indication of the observed element in relation to the price element, without using the selector.
More about CSS selectors: MDN Web Docs - CSS selectors, MDN Web Docs - CSS selectors reference, MDN Web Docs - Document.querySelector()
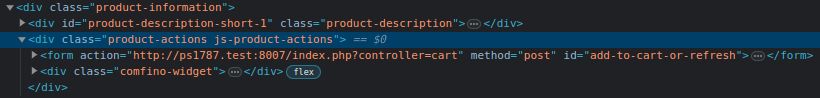
Positioning the widget on the website
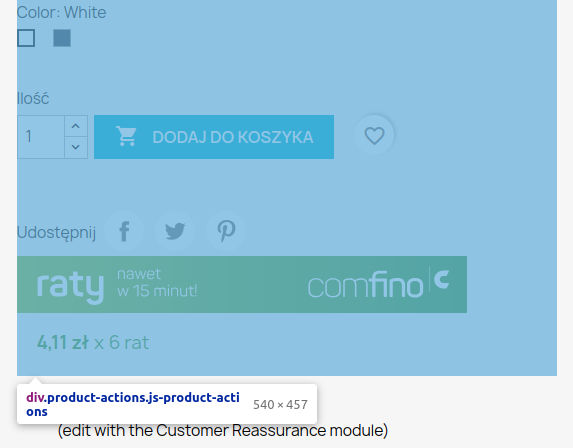
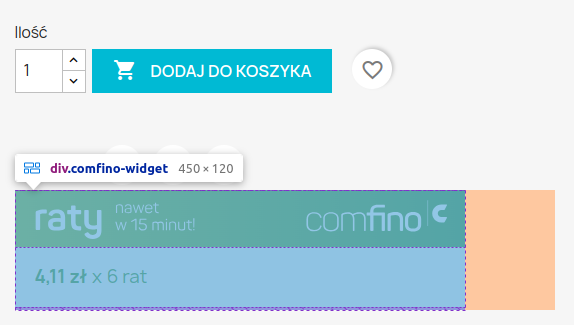
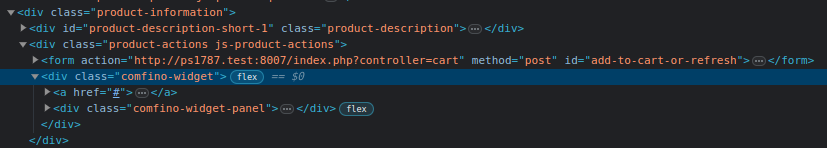
An example of widget location on the product page.

Container element selector (widgetTargetSelector parameter) where the widget is embedded: div.product-actions


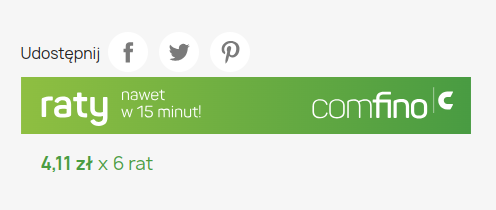
Embedded widget.


Widget embedding method
Container element - element of the HTML document indicated by the selector from the widgetTargetSelector parameter.
Available options:
- INSERT_INTO_FIRST - inserting the widget element into the container element at the very beginning before the existing content
- INSERT_INTO_LAST - inserting the widget element into the container element at the very end after the existing content
- INSERT_BEFORE - inserting the widget element before the container element (visually above the container)
- INSERT_AFTER - inserting the widget element after the container element (visually under the container)
