
Comfino raty
Osadzanie widgetu na stronie
Aby osadzić widget na stronie produktu, należy umieścić poniższy kod inicjalizujący:
var script = document.createElement('script');
script.onload = function () {
ComfinoProductWidget.init({
widgetKey: 'WIDGET_KEY',
priceSelector: 'WIDGET_PRICE_SELECTOR',
widgetTargetSelector: 'WIDGET_TARGET_SELECTOR',
priceObserverSelector: 'WIDGET_PRICE_OBSERVER_SELECTOR',
priceObserverLevel: WIDGET_PRICE_OBSERVER_LEVEL,
type: 'WIDGET_TYPE',
offerTypes: ['OFFER_TYPE_1','OFFER_TYPE_2','OFFER_TYPE_3'],
embedMethod: 'EMBED_METHOD'
});
};
script.src = '//widget.comfino.pl/comfino.min.js';
script.async = true;
document.getElementsByTagName('head')[0].appendChild(script);-
Podstawowe opcje konfiguracyjne widgetu:
- widgetKey - klucz API widgetu umożliwiający przeprowadzenie kalkulacji i pobranie oferty z API Comfino
- priceSelector - selektor elementu zawierającego cenę produktu (np:
span[itemprop=price], szczegóły w sekcji "Informacje dodatkowe") - widgetTargetSelector - selektor elementu kontenera widgetu (np:
div.product-actions, szczegóły w sekcji "Informacje dodatkowe") - priceObserverSelector - selektor obserwowanego elementu nadrzędnego, który zawiera element ceny (szczegóły w sekcji "Informacje dodatkowe")
- priceObserverLevel - poziom hierarchii DOM używany do śledzenia zmian cen i przeliczania ofert (poziom obserwowanego kontenera nadrzędnego względem kontenera cen, szczegóły w sekcji "Informacje dodatkowe")
- type - typ widgetu (with-modal - baner z kalkulatorem rat, extended-modal - baner z rozszerzonym kalkulatorem rat)
- offerTypes - promowane typy ofert (INSTALLMENTS_ZERO_PERCENT - Raty 0%, CONVENIENT_INSTALLMENTS - Niskie raty, PAY_LATER - Zapłać później, COMPANY_INSTALLMENTS - Raty dla firm, COMPANY_BNPL - Odroczona płatność dla firm, LEASING - Leasing)
- embedMethod - metoda osadzania widgetu (INSERT_INTO_FIRST, INSERT_INTO_LAST - wartość domyślna, INSERT_BEFORE, INSERT_AFTER), szczegóły w sekcji "Informacje dodatkowe"
-
Dodatkowe opcje konfiguracyjne widgetu:
- price - cena produktu używana do kalkulacji rat (w przypadku ustawienia, opcje priceSelector, priceObserverSelector oraz priceObserverLevel są ignorowane)
- numOfInstallments - ilość rat dla jakiej ma być przeprowadzona kalkulacja i zwrócona oferta (domyślnie: 0 - domyślna ilość rat dla danego typu oferty)
- hasPriceInput - specjalny typ baneru z polem tekstowym umożliwiającym manualne wpisanie ceny do przeprowadzenia kalkulacji oferty kredytowej (true/false)
- callbackBefore - funkcja zwrotna uruchamiana przed pobraniem danych z API i wyświetleniem widgetu (szczegóły w sekcji "Funkcje zwrotne")
- callbackAfter - funkcja zwrotna uruchamiana po pobraniu danych z API i wyświetleniu widgetu (szczegóły w sekcji "Funkcje zwrotne")
- onOfferRendered - funkcja zwrotna uruchamiana po wyświetleniu oferty (szczegóły w sekcji "Funkcje zwrotne")
- onGetPriceElement - funkcja zwrotna uruchamiana przed pobraniem ceny (szczegóły w sekcji "Funkcje zwrotne")
-
gdzie:
- opcja - parametr wymagany
- opcja - parametr opcjonalny
Hosty skryptu widgetu
- Produkcyjny: https://widget.comfino.pl/comfino.min.js
- Testowy (sandbox): https://widget.craty.pl/comfino.min.js
Typy widgetu
- Baner z kalkulatorem rat (with-modal)


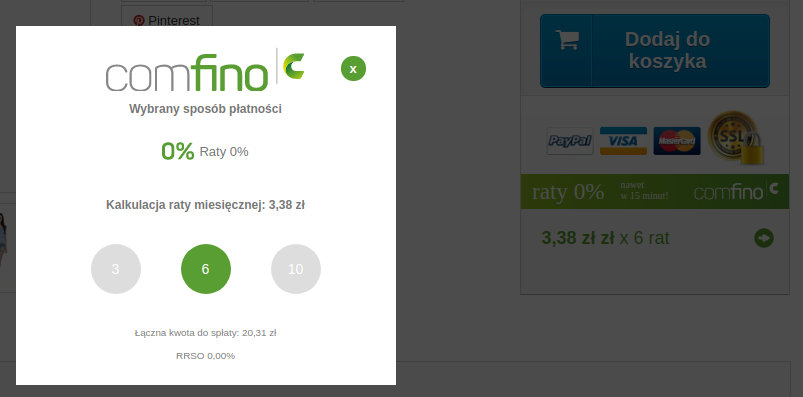
- Baner z rozszerzonym kalkulatorem rat (extended-modal)
Baner w starej wersji

Baner w nowej wersji




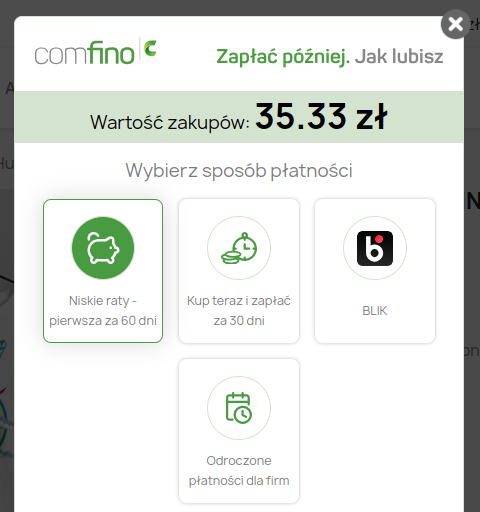
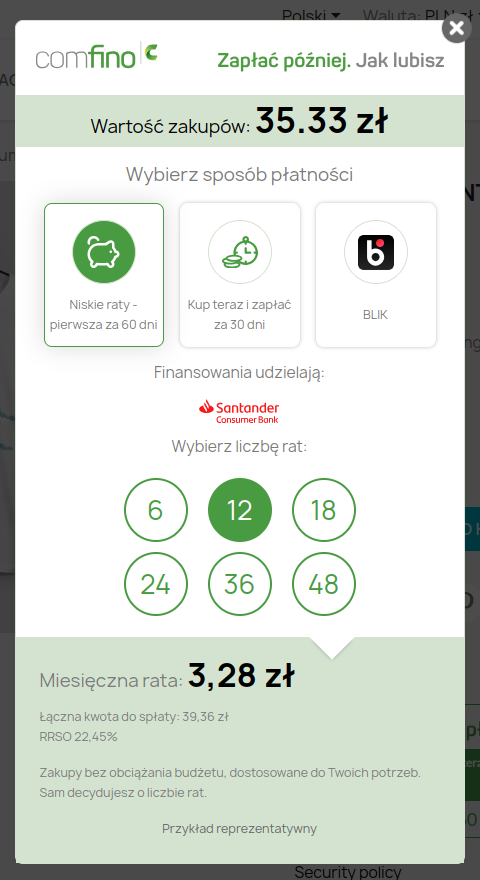
Kalkulator rat


Widget z polem tekstowym do wprowadzania ceny



Funkcje zwrotne
- callbackBefore
Funkcja zwrotna uruchamiana przed pobraniem danych z API i wyświetleniem widgetu.
Domyślna implementacja: function () {}
- callbackAfter
Funkcja zwrotna uruchamiana po pobraniu danych z API i wyświetleniu widgetu.
Domyślna implementacja: function () {}
- onOfferRendered
Funkcja zwrotna uruchamiana po wyświetleniu oferty. Umożliwia dokonanie modyfikacji wizualnych w wyświetlonym widgecie.
Domyślna implementacja: function (jsonResponse, widgetTarget, widgetNode) { }
Argumenty funkcji
{Object} jsonResponse: obiekt JSON z odpowiedzią API zawierającą skalkulowaną ofertę
{HTMLElement} widgetTarget: element strony, w którym został umieszczony widget
{Document} widgetNode: węzeł DOM zawierający strukturę HTML widgetu
- onGetPriceElement
Funkcja zwrotna uruchamiana przed pobraniem ceny. Pozwala wpłynąć na sposób pobierania ceny poprzez podstawienie własnej logiki.
Domyślna implementacja: function (priceSelector, priceObserverSelector) { return null; }
Argumenty funkcji
{string} priceSelector: aktualny selektor elementu zawierającego cenę produktu
{string} priceObserverSelector: aktualny selektor obserwowanego elementu nadrzędnego, który zawiera element ceny
Informacje dodatkowe
Pobieranie kwoty kredytu do kalkulacji i aktualizacja kalkulacji
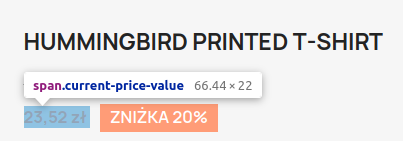
Przykładowy element z ceną na stronie produktu.

Selektor elementu ceny (parametr priceSelector): span.current-price-value


Kwota pobrana z elementu wskazywanego przez priceSelector jest używana w kalkulacji oferty jako kwota kredytu.
W przypadku produktów z kilkoma wariantami cenowymi wybór opcji produktu powoduje dynamiczną zmianę ceny i przeliczenie kwoty znajdującej się w elemencie wskazywanym przez priceSelector. Zmiana ceny nie zostanie jednak wykryta przez widget i skalkulowana oferta kredytowania pozostanie niezmieniona. W celu uaktywnienia mechanizmu automatycznego przeliczania oferty zależnie od dynamicznych zmian ceny produktu należy skorzystać z jednego z parametrów: priceObserverSelector, priceObserverLevel
Jeśli zmieniana jest cała zawartość elementu nadrzędnego zawierającego element ceny, to obserwacja samego elementu ceny nie będzie działać poprawnie, ponieważ zostanie on skasowany wraz ze wszystkimi podpiętymi obserwatorami zdarzeń, po każdej zmianie ceny.
W tej sytuacji trzeba podłączyć obserwator do elementu wyżej w hierarchii drzewa DOM, który zawiera zmieniany element i którego zmiana ceny nie dotyczy, co gwarantuje, że nie zostaną utracone podłączone obserwatory zdarzeń.
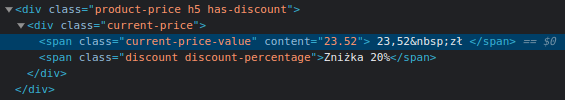
Podłączony obserwator zmian reaguje na zmiany zawartości wskazanego elementu w dół hierarchii drzewa DOM. Na poniższym obrazku jest pokazany element ceny wskazywany przez selektor span.current-price-value.
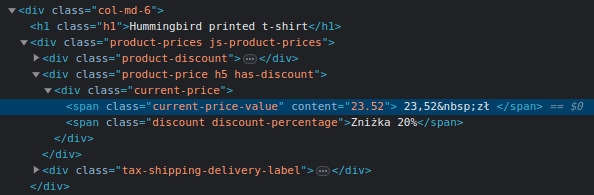
Parametr priceObserverLevel wskazuje ile poziomów wyżej względem elementu ceny span.current-price-value ma zostać podłączony obserwator zmian zawartości elementu HTML.
W przypadku wartości 0 jest to oczywiście ten sam element ceny, dla wartości 1 - poziom wyżej div.current-price, dla wartości 3 - div.product-prices.js-product-prices, itd.

Alternatywnie można użyć parametru priceObserverSelector w celu bezpośredniego wskazania elementu, który ma być obserwowany. Jest to wygodniejsza metoda niż pokazany wcześniej względny wybór elementu za pomocą priceObserverLevel. Jednak w przypadku braku możliwości jednoznacznego wskazania obserwowanego elementu za pomocą selektora, umożliwia relatywne wskazanie elementu obserwowanego względem elementu ceny, bez użycia selektora.
Więcej o selektorach CSS: MDN Web Docs - CSS selectors, MDN Web Docs - CSS selectors reference, MDN Web Docs - Document.querySelector()
Pozycjonowanie widgetu na stronie
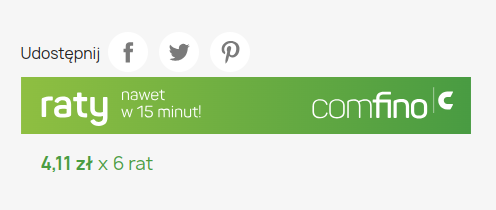
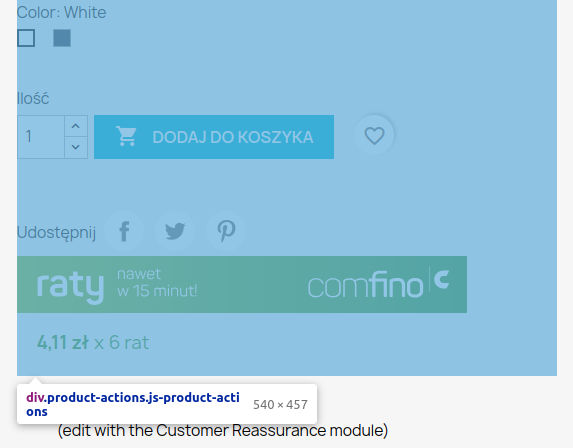
Przykładowa lokalizacja widgetu na stronie produktu.

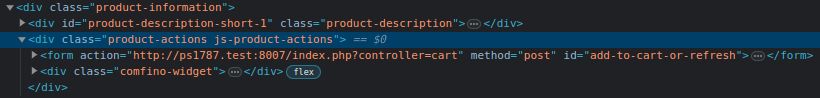
Selektor elementu kontenera (parametr widgetTargetSelector), w którym jest osadzony widget: div.product-actions


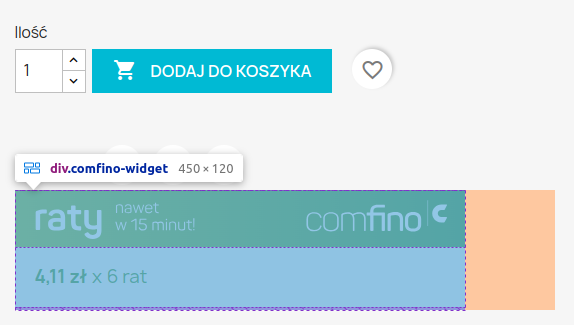
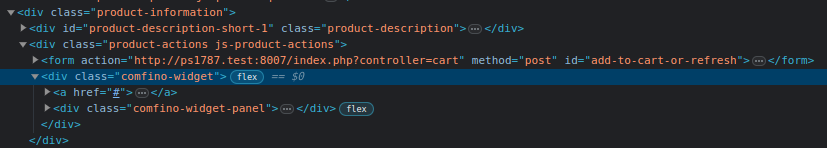
Osadzony widget.


Metoda osadzania widgetu
Element kontenera - element dokumentu HTML wskazywany przez selektor z parametru widgetTargetSelector.
Dostępne opcje:
- INSERT_INTO_FIRST - wstawienie elementu widgetu do elementu kontenera na samym początku przed istniejącą zawartością
- INSERT_INTO_LAST - wstawienie elementu widgetu do elementu kontenera na samym końcu za istniejącą zawartością
- INSERT_BEFORE - wstawienie elementu widgetu przed elementem kontenera (wizualnie nad kontenerem)
- INSERT_AFTER - wstawienie elementu widgetu za elementem kontenera (wizualnie pod kontenerem)

